Recently I have created a Facebook group where all bloggers can share their knowledge and connect with each other. While writing the rules for that group, I realized I could not do much formatting with the TEXT in the Facebook Text editor. This is my FB Group Link.
The Facebook text editor is not a typical HTML editor, so all standard features like bold, italic, color, underline, link, etc., are impossible. In this tutorial, I will share how you can easily do basic formatting while writing a Facebook post on your wall or any Group/ Facebook page.
Why Format Text On Facebook Post Editor
I first saw this topic on a Facebook group when one of my blogging buddies Sumit Sao asked the below question.

The next day, I found Sumit did something even better and shared it on his Facebook Group.

Till that time, it did not click in my mind. But when I actually posted my Facebook group rules, I found it so dull & boring. I pinged and asked him how he did this formatting on his FB group post?
You can see that the post looks so cool and appealing. In fact, it is pretty easy to read also with lots of icons and categorization, hashtags, etc. I still not sure such basic and essential feature is missing on Facebook.
Methods To Format Facebook Status Text / Group Post (Bold, Italics, etc.)
Method 1: Using Google Keyboard on Android Smartphones
First, let me share how you can do this task seamlessly using your Android smartphone.
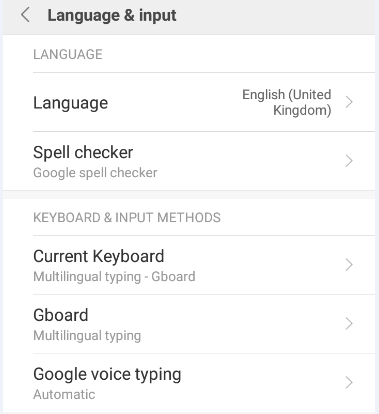
Step #1: Go to your mobile settings and find the keyboard settings. If you are not using Google Keyboard then first install the same and change the settings.

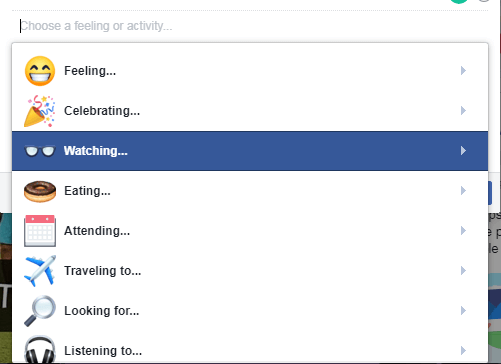
Step #2: Now, write a Facebook group post or Facebook wall post. Below the typing area, you’ll find the option named Feeling/Activity. Click on that.

Step #3: You can find many options, as shown below. I am sharing the images from both my smartphone and the laptop.

You can further select the occasions or search for more events.

The interface is even better if you try it from your smartphone.

I was looking for bulleting options. And found some way to number the points.

Choose the ones as per your text format, paragraph, etc. I have used numbers to showcase the rules for my Facebook Group. But you can’t change the text to bold, italic, or underline. You can use # tags (hashtags), though.
You can also put some text & icons beside your name to showcase the feeling or status.

Visit The Blogger’s Team Facebook Group To Check The Formatting
Method 2: Using Tools (Change Text Formatting To Bold, Italic, Underline on Facebook Post)
To do this, I found a website where we can do the necessary formatting and then copy the text to the Facebook post.
Visit the website: gschoppe.com.
You will find a text editor below. Simply put the text you want to format and make the necessary changes. I have changed some of the text to bold and then copied it back to the FB post editor. It worked like a charm!

I just tried some basic formatting, if you are good at these things, you can easily create a visually appealing Facebook post with these text formatting options.
I found another way to do this in the below YouTube video.
I found some other tools and Google Chrome extensions, but I have not tried them yet.
In case you know a better way to format Facebook text, then feel free to share the same by writing a comment. I will update this article to make it really worthy for everyone.


